Friday, March 30, 2012
ASP.NET: Personality Temperament Test Project
This project is created using ASP.NET with C# as the language used in code-behind files.
If you are interested with the source code, you can download it from Google docs or from Planet Source Code.
You can use the following as your initial username and password:
Username: user1
Password: user1!234
Solution to Chapter 4 Exercises of Learning jQuery 3rd Edition
My solutions to Learning jQuery 3rd Edition Chapter 4 Exercises:
1. Alter the stylesheet to hide the contents of the page initially. When the page is loaded, fade in the contents slowly.
jQuery(document).ready(function ($) {
$('body').hide().fadeIn(4000);
});
2. Give each paragraph a yellow background only when the mouse is over it.
jQuery(document).ready(function ($) {
var currentBgColor = $('p').css('background-color');
$('p').hover(function () {
$(this).css('background-color', 'yellow');
}, function () {
$(this).css('background-color', currentBgColor);
});
});
3. Make a click of the title (<h2>) simultaneously make it fade to 25% opacity and get a left margin of 20px, then when this is complete, fade the speech text to 50% opacity.
jQuery(document).ready(function ($) {
$('h2').click(function () {
$(this).fadeTo('slow', .25).animate({
marginLeft: '20px'
}, {
duration: 'slow',
queue: false
}, function () { // completion callback
$('.speech').fadeTo('slow', .5)
});
});
//OR
// $('h2').click(function () {
// $(this).animate({
// opacity: 0.25,
// marginLeft: '20px'
// }, 'slow', function () {
// $('.speech').fadeTo('slow', .5)
// });
// });
});
4. Challenge: React to presses of the arrow keys by smoothly moving the switcher box 20 pixels in the corresponding direction. The key codes for the arrow keys are: 37 (left), 38 (up), 39 (right), and 40 (down).
jQuery(document).ready(function ($) {
var $switcher = $('#switcher');
$switcher.css({
position: 'relative'
})
$(document).keyup(function (event) {
if (event.keyCode == 37) { // 37 is key code for left arrow key
$switcher.animate({
left: '+=-20px'
}, 'slow');
}
else if (event.keyCode == 38) { // 38 is key code for up arrow key
$switcher.animate({
top: '+=-20px'
}, 'slow');
}
else if (event.keyCode == 39) { // 39 is key code for right arrow key
$switcher.animate({
right: '+=-20px'
}, 'slow');
}
else if (event.keyCode == 40) { // 40 is key code for down arrow key
$switcher.animate({
bottom: '+=-20px'
}, 'slow');
}
});
});
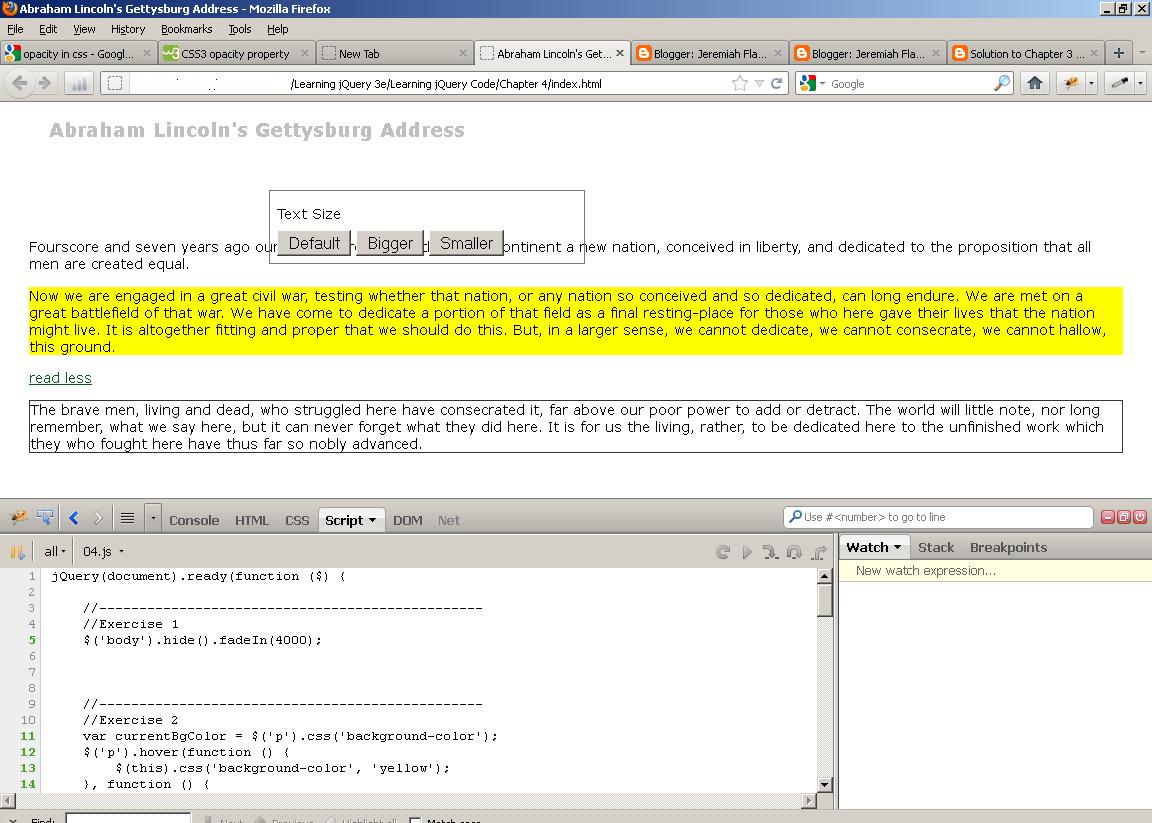
This is a sample screenshot:
Free Lessons for Chruch Pianists:
Free lessons, tips and downloads for church pianists
DVD Courses (Reharmonization, Play by Ear!, Arranging, Accompanying, Theory for Church Pianists, etc.):
Over 30 hours of DVD instruction for church pianists
Wednesday, March 28, 2012
Solution to Chapter 3 Exercises of Learning jQuery 3rd Edition
My solutions to Learning jQuery 3rd Edition Chapter 4 Exercises:
1. When Charles Dickens is clicked, apply the selected style to it.
$(document).ready(function ($) {
$('.author').click(function () {
$(this).addClass('selected');
});
});
2. When a chapter title (<h3 class="chapter-title">) is double-clicked, toggle the visibility of the chapter text.
(look also at the comments section for a shorter solution to this problem)
$(document).ready(function ($) {
var toggleVisibility = function () {
$(this).toggle(
function () {
$(this).nextAll().addClass('hidden');
},
function () {
$(this).nextAll().removeClass('hidden');
}
);
};
$('.chapter-title').dblclick(toggleVisibility);
});
3. When the user presses the right arrow key, cycle to the next body class. The key code for the right arrow key is 39.
$(document).ready(function ($) {
var bodyClass = ["default", "narrow", "large"];
var numberOfBodyClasses = 3;
var currentBodyClassNumber = 0;
// setBodyClass() & toggleSwitcher() ARE FROM THE BOOK'S CODE
// Allow the style switcher to expand and collapse.
var toggleSwitcher = function (event) {
if (!$(event.target).is('button')) {
$('#switcher button').toggleClass('hidden');
}
};
// The setBodyClass() function changes the page style.
// The style switcher state is also updated.
var setBodyClass = function (className) {
$('body').removeClass().addClass(className);
$('#switcher button').removeClass('selected');
$('#switcher-' + className).addClass('selected');
$('#switcher').unbind('click', toggleSwitcher);
if (className == 'default') {
$('#switcher').bind('click', toggleSwitcher);
}
};
$(document).keyup(function (event) {
currentBodyClassNumber = (currentBodyClassNumber + 1) % numberOfBodyClasses;
if (event.keyCode == 39) // 39 is key code for right arrow key
{
setBodyClass(bodyClass[currentBodyClassNumber]);
}
});
});4. Challenge: Use the console.log() function to log the coordinates of the mouse as it moves across any paragraph. (Note: console.log() displays its results via the Firebug extension for Firefox, Safari's Web Inspector, or the Developer Tools in Chrome).
$(document).ready(function ($) {
$('p').mousemove(function (event) {
console.log("Mouse location: (" + event.pageX + ", " + event.pageY + ")");
});
});
5. Challenge: Use .mousedown() and .mouseup() to track mouse events anywhere on the page. If the mouse button is released above where it was pressed, then add the hidden class to all paragraphs. If it is released below where it was pressed, then remove the hidden class from all paragraphs.
$(document).ready(function ($) {
var mouseDownYLocation = 0;
$(document).mousedown(function (event) {
mouseDownYLocation = event.pageY;
});
$(document).mouseup(function (event) {
if (event.pageY < mouseDownYLocation) //if mouse button is released above where it was pressed
{
$('p').addClass('hidden');
}
else if(event.pageY > mouseDownYLocation) //if mouse button is released below where it was pressed
{
$('p').removeClass('hidden');
}
});
});This is how the page looks after I clicked Charles Dickens (Exer 1), double-clicked Preface (Exer 2), pressed right arrow key once (Exer 3), and moved the mouse across paragraphs (Exer 4).
Free Lessons for Chruch Pianists:
Free lessons, tips and downloads for church pianists
DVD Courses (Reharmonization, Play by Ear!, Arranging, Accompanying, Theory for Church Pianists, etc.):
Over 30 hours of DVD instruction for church pianists
Tuesday, March 27, 2012
Solution to Chapter 2 Exercises of Learning jQuery 3rd Edition
Exercises:
1. Add a class of special to all of the <li> elements at the second level of the
nested list.
$(document).ready(function () {
$('li.horizontal').find('li').addClass('special');
});
2. Add a class of year to all of the table cells in the third column of a table.
$(document).ready(function () {
$('td:nth-child(3)').addClass('year');
});
3. Add the class special to the first table row that has the word Tragedy in it.
$(document).ready(function () {
$('tr').children(':contains(Tragedy)').first().addClass('special');
});
4. Challenge: Select all of the list items (<li>s) containing a link (<a>). Add the
class afterlink to the sibling list items that follow the ones selected.
$(document).ready(function () {
$('li:has(a)').nextAll().addClass('afterlink');
});
5. Challenge: Add the class tragedy to the closest ancestor <ul> of any
.pdf link.
$(document).ready(function () {
$('a[href$=".pdf"]').closest('ul').addClass('tragedy');
});
This is how the webpage looks after applying the above jQuery:
Free Lessons for Chruch Pianists:
Free lessons, tips and downloads for church pianists
DVD Courses (Reharmonization, Play by Ear!, Arranging, Accompanying, Theory for Church Pianists, etc.):
Over 30 hours of DVD instruction for church pianists
Subscribe to:
Comments (Atom)